What’s new: Inspect view and variable autocomplete (1.1.0)
What's new in Automator v1.1.0
Debug your automations with Inspect
Debug your automations to make sure that your actions are finding the right layers, understand what properties a layer or style has, and that your variables have the right values.
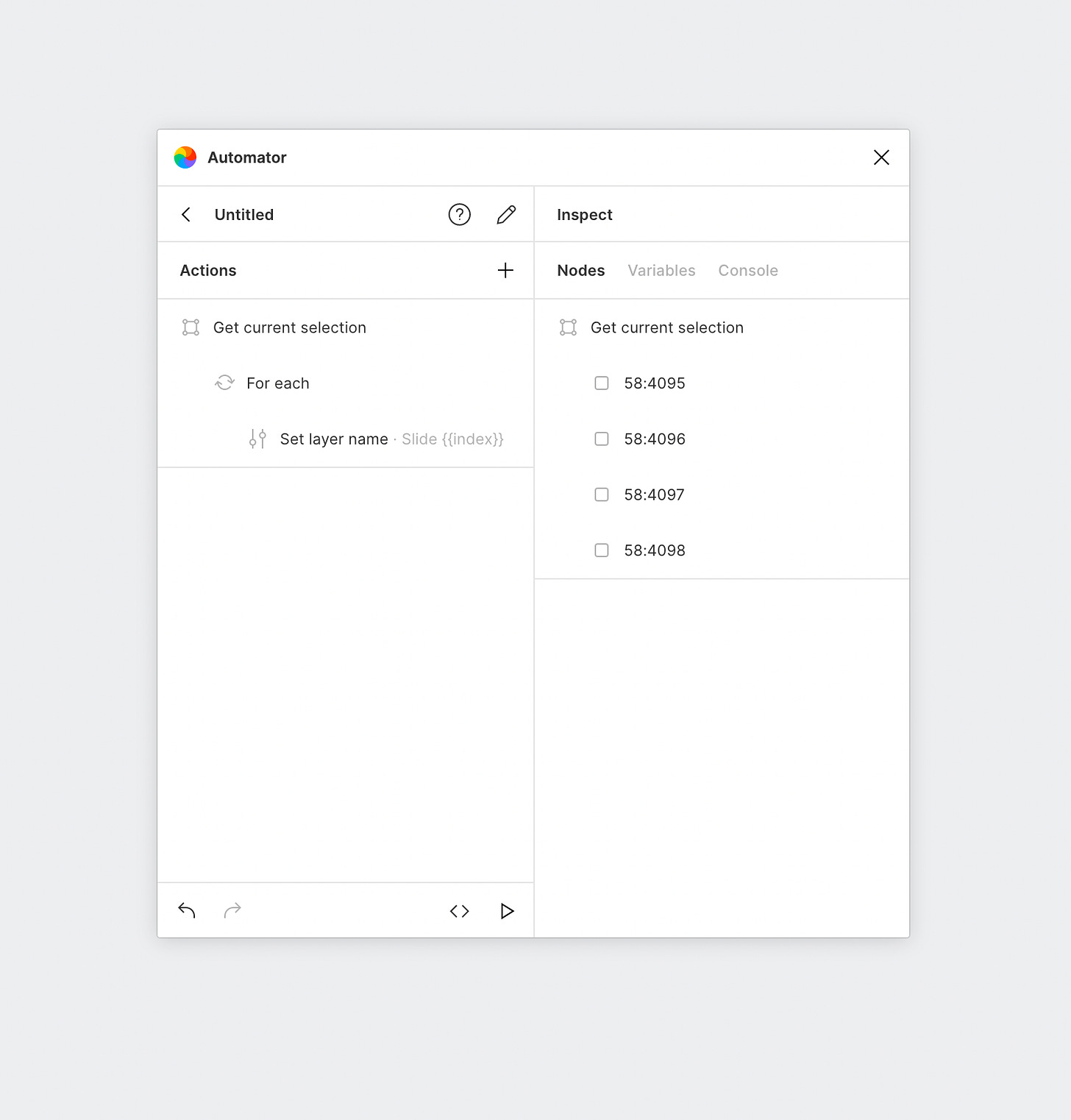
Click on the < > icon next to the play button to show the Inspect view.
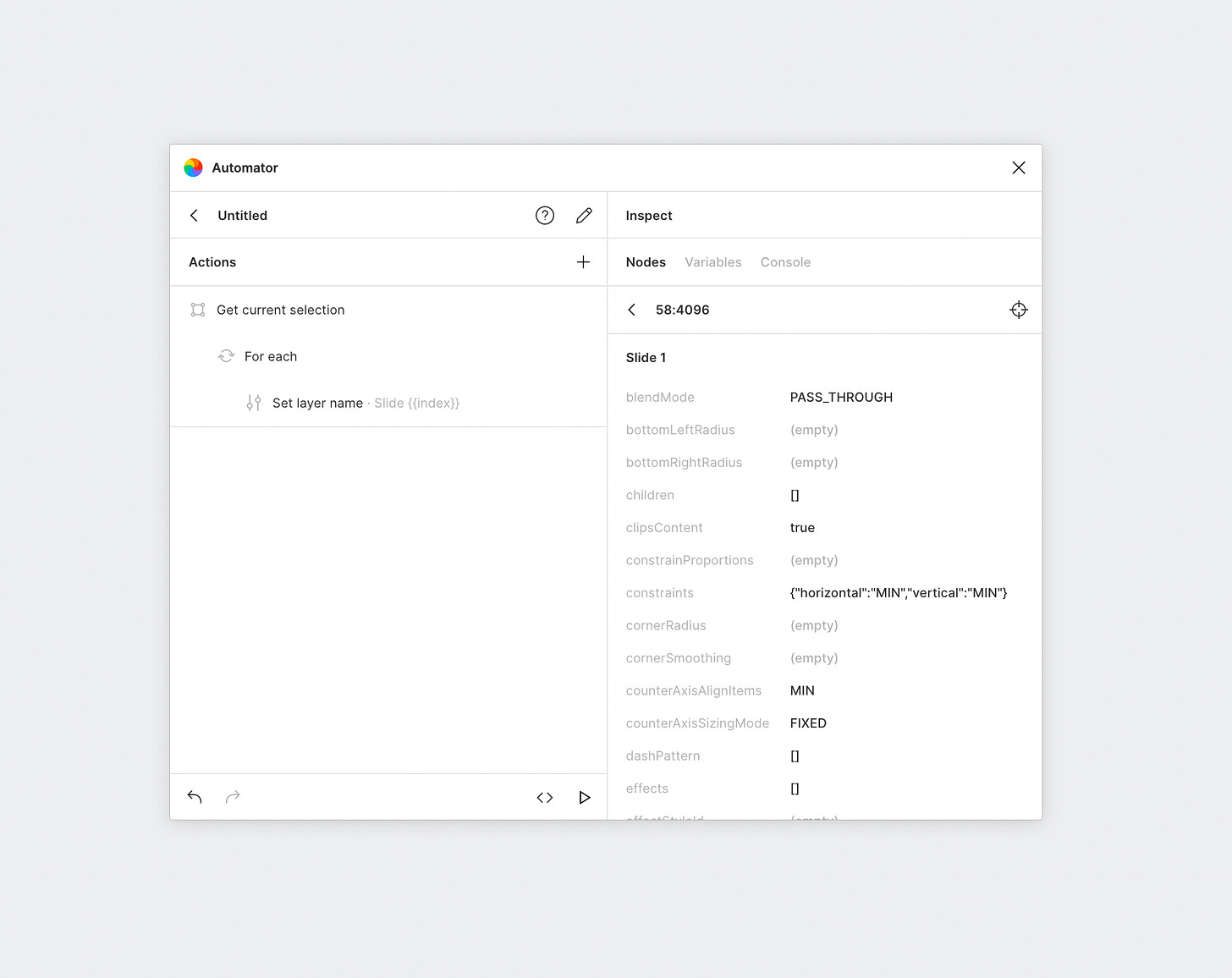
Nodes
View and inspect any layers or styles that your actions created after running your automation under Nodes.
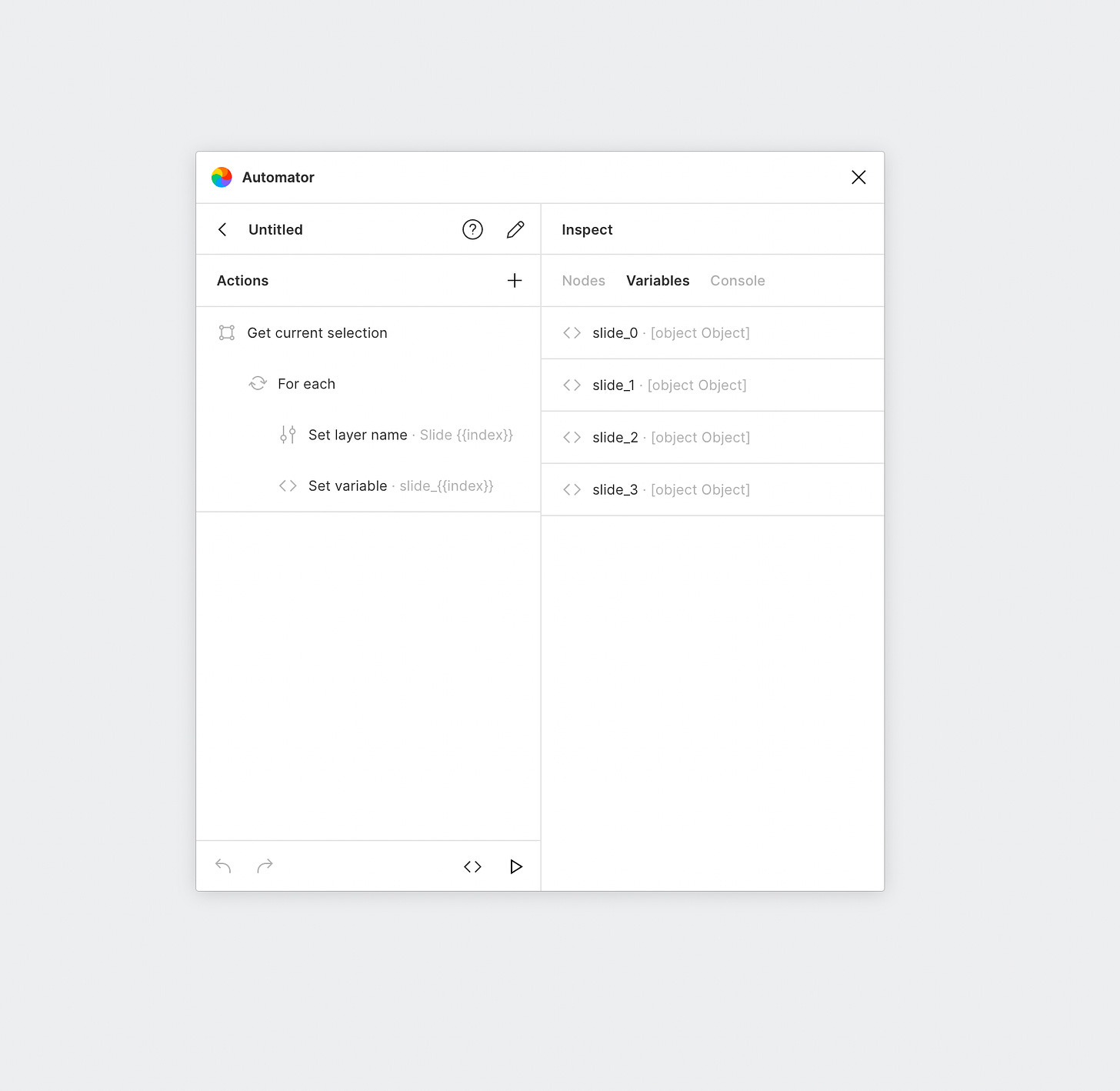
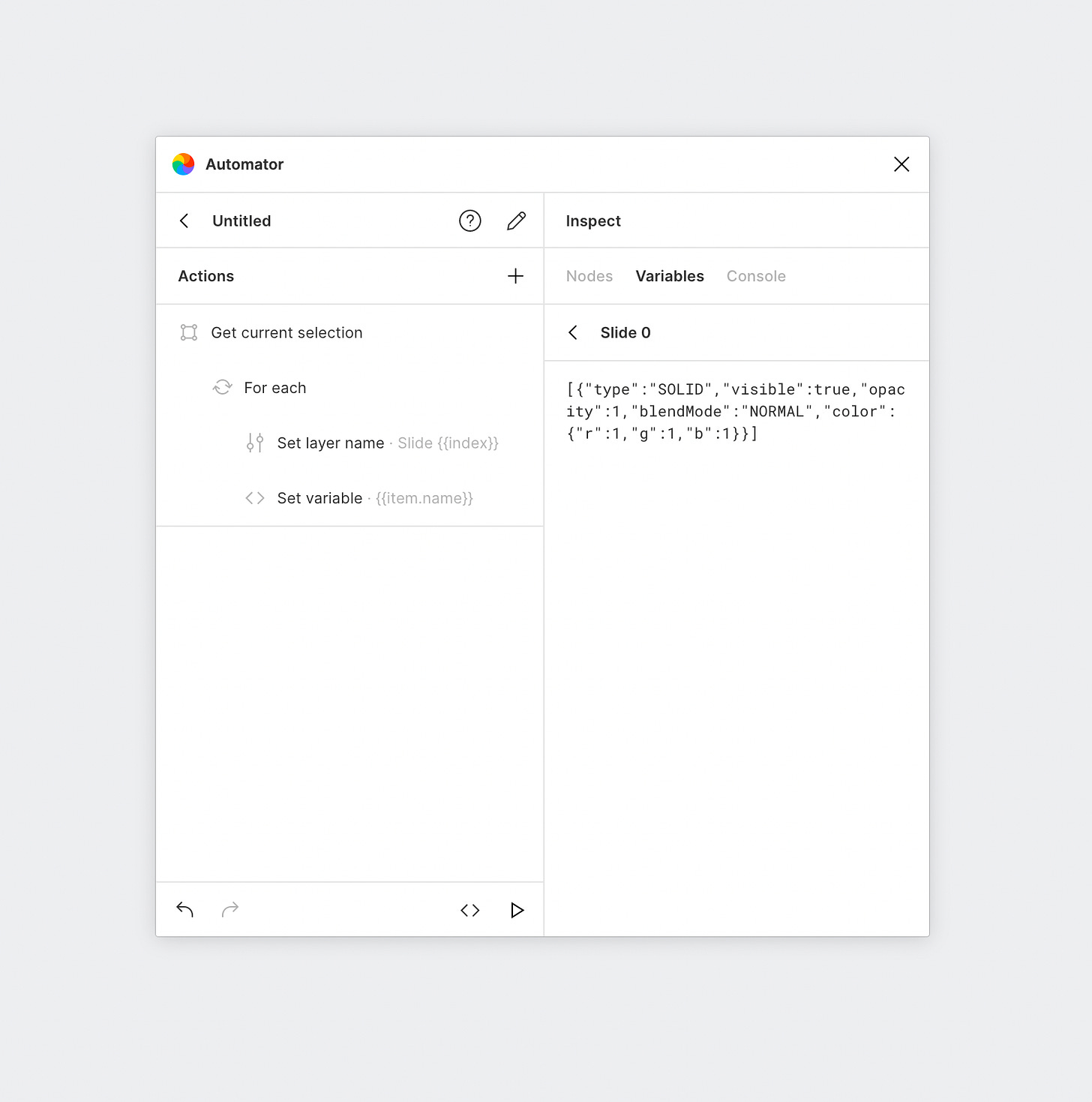
Variables
View all variables that your automation created and inspect their values under Variables.
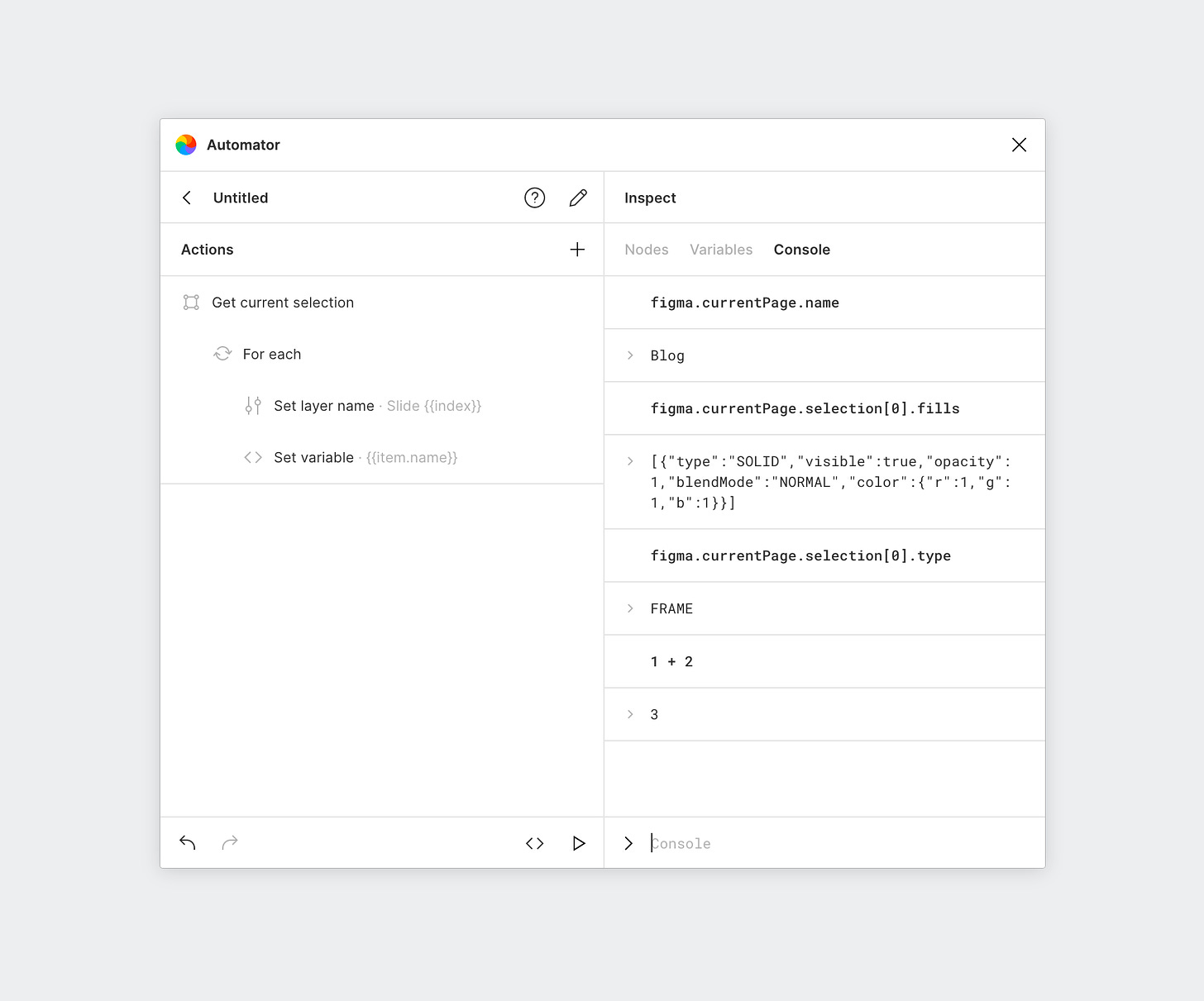
Console
Use the Console tab to view any output from the new “Log to console” action or write any valid JavaScript to interface directly with the Figma Plugin API
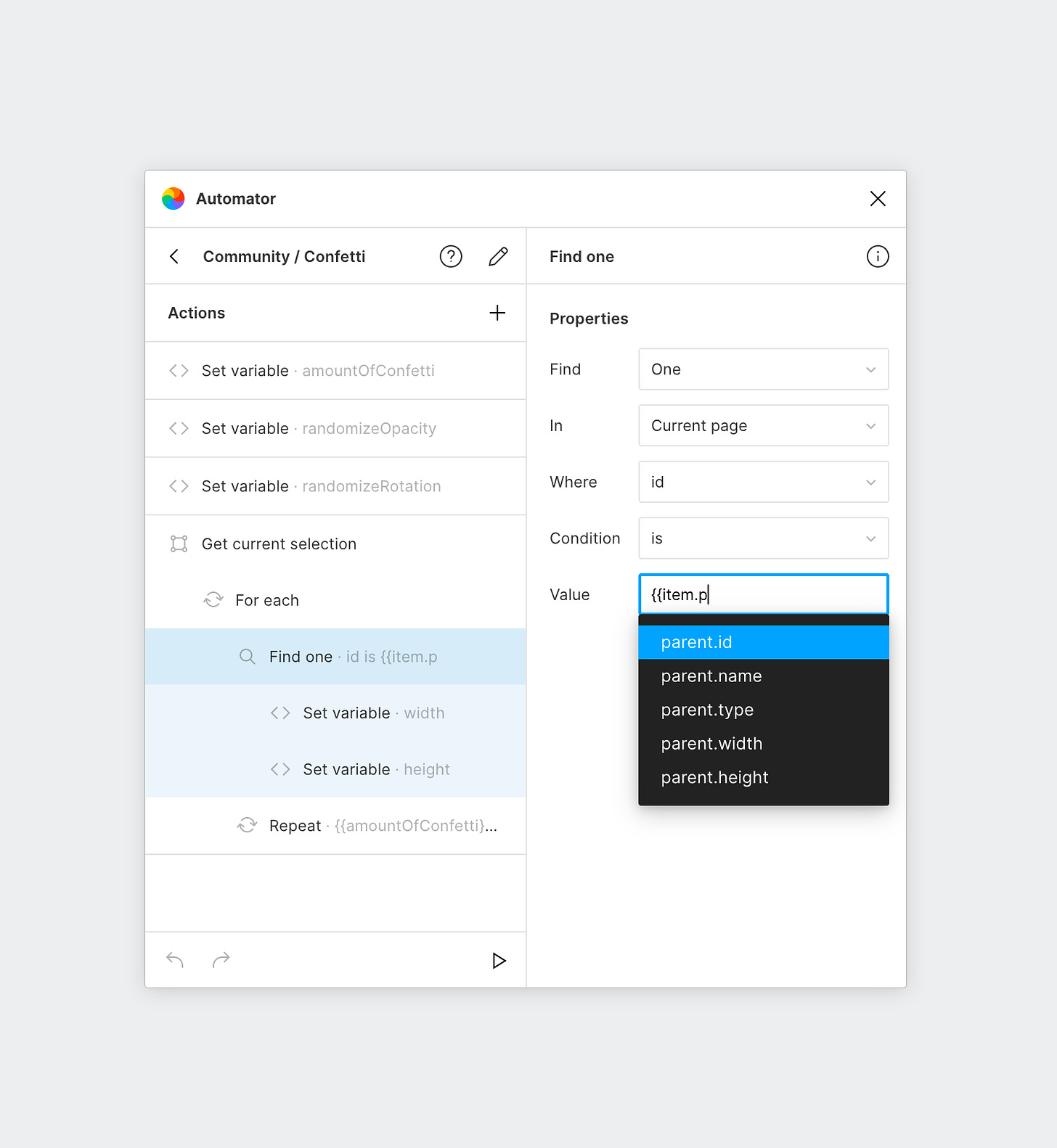
Variable autocomplete
While editing an actions properties, any input field will autocomplete common built-in variable properties as you type.
Improvements & bug fixes
Introduced the “On drop” event action that listens for any image or text object that is dropped on the canvas from outside of the Figma app
Introduced the “Convert to component” action to turn any action into a component
Introduced the “Get node by ID” and “Get style by ID” to find a layer or style directly when you have its ID
Introduced the “Get file thumbnail” and “Set file thumbnail” actions to get or change the Figma file thumbnail
You can now group automations by category using the “ / “ naming convention in your automation names
You can now use variables that contain hex values inside of the “Add fill” action
Introduced the
rgbToHex({"r": number, "g": number, "b": number})helper function to convert RGB values to hexAdded right click menus to automation and action lists for common actions like edit and duplicate
Added additional keyboard shortcuts while editing an automation
CMD/CTRL + I - Show add action list
CMD/CTRL + R - Run automation
CMD/CTRL + Z - Undo
CMD + Shift + Z/CTRL + Y - Redo
After running an automation, the message at the bottom now shows how long it took to run in seconds
You can now resize the plugin window to any size while editing an automation by dragging from the far bottom right corner